Поисковые системы настойчиво рекомендуют применять семантическую разметку для сайтов - магазинов, СМИ, кинотеатров и т.д. Их интерес вполне очевиден - вебмастер делает всю работу за них, а поисковик своим пауком аккуратно собирает информацию, автоматически анализирует и... ничего не гарантирует вебмастеру за всего труды. Ни плюсов в ранжировании, ни гарантий выдачи сниппетов, вообще ничего.
Так стоит ли заниматься этим? Вопрос стоит перед миллионами вебмастеров, и специалисты SStudio поделятся собственным опытом.
Итак, начнем с того, что определим - какие, собственно, вообще сейчас существуют...
Виды семантической разметки
Их совсем немного, на самом деле.
1. Open Graph
2. Микроформаты hCard, hNews и т.д.
3. Schema.org
4. «Товары и цены»
5. Twitter Cards
И все. Остальное - либо производные, либо редко используемые.
Для чего используется семантическая разметка?
Это как раз очень простой вопрос - для того, чтобы поисковики и иные внешние сервисы захватывали с сайта структурированные данные, как с ложечки. Например, у вас сайт рецептов - и вы обрамляете специальными тегами каждый ингредиент рецепта, описание, фото, вес и даже калорийность каждого блюда. Пауки смотрят вашу информацию, и у себя все раскладывают по полочкам.
Сама идея хороша. Для внешних сервисов. А вот для вебмастера это сплошная головная боль - видов разметки много, они противоречат друг другу, захламляется код страницы, а главное - никаких гарантий, что выдача станет хоть чуточку лучше. Более того, разные поисковые системы поддерживают разные микроразметки, а Твиттер и Фейсбук поддерживают совсем другие.
Что дает семантическая разметка?
Специалисты SStudio проанализировали ранжирование и внешний вид поисковой выдачи для тех сайтов, где мы уже внедрили семантическую разметку. Выяснилось несколько неприятных вещей.
1. Преимуществ в поисковой выдаче это не дало никаких. Результаты до и после внедрения разметки не изменились, или изменились незначительно.
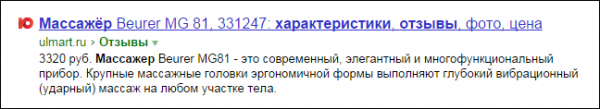
2. Внешний вид сниппетов в некоторых случаях изменился в лучшую сторону. Например, для рецептов стали иногда показываться данные разметки: фото, ингредиенты, часть дескрипшна. В музыкальных рецензиях иногда стали выдаваться данные автора и оценка альбома. В товарах иногда стали появляться части дескрипшна, картинка и цена. Однако во многих случаях поисковые системы не обрабатывают данные разметки, и внешний вид выдачи остается таким же, как был. По оценкам нашего исследования, сейчас около 10% разметки обрабатывается корректно, и 90% - некорректно. И это при том, что в тестерах разметки все 100% страниц проходят проверку на валидацию.

3. Чтобы угодить всем внешним сервисам, обрабатывающим разметку, приходится вводить как минимум 2, а то и 3 формата семантической разметки, что значительно утяжеляет html-код страниц, не говоря о трудностях работы программистов. Например, имеется новостной сайт. Для Lenta.ru используется три типа семантической разметки: Open Graph (для Facebook), Twitter Cards (для Twitter) и Schema.org (для поисковиков). Недавно Александр Ломакин, технический директор Lenta.ru заявил о введении четвертой (!) разметки микроформата hNews, чтобы сделать материалы более читабельными в сервисах типа Readability. Объем кода уже увеличился, по нашим наблюдениям, на 30%, и спасает только мощное продуманное кэширование движка портала. Для менее технически виртуозных сайтов это значило бы резкое падение скорости загрузки страниц.
Так делать или не делать семантическую разметку?
Увы, делать придется. Поисковики диктуют многое в этом мире, и уж объемы бесплатного трафика - точно. Но подойти к внедрению семантической разметки мы советуем с осторожностью и взвешенностью.
1. Для новостных сайтов, имеющих неплохой коэффициент шаринга в Facebook, имеет смысл начать с внедрения Open Graph разметки. При тестах имеет смысл обращать внимание только на одно - насколько выигрышно ваша новость смотрится при обработке Facebook (вдруг и с Google повезет). Остальные виды разметки, в том числе Schema.org, сегодня не дают никакого преимущества. И пока поисковики не изменят факторы ранжирования, смысла в лишних строках кода просто нет.
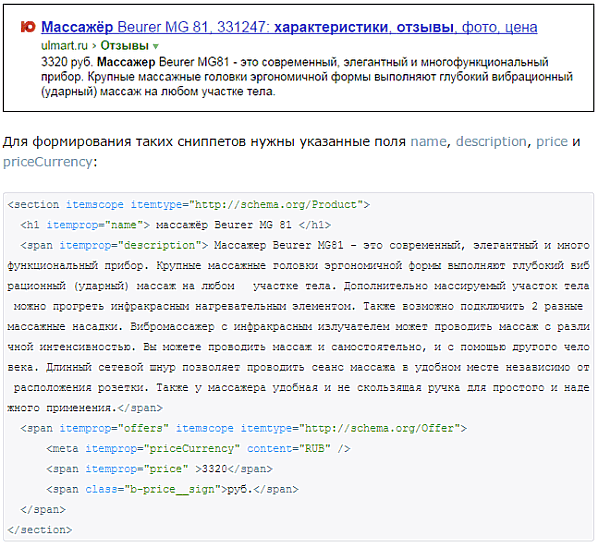
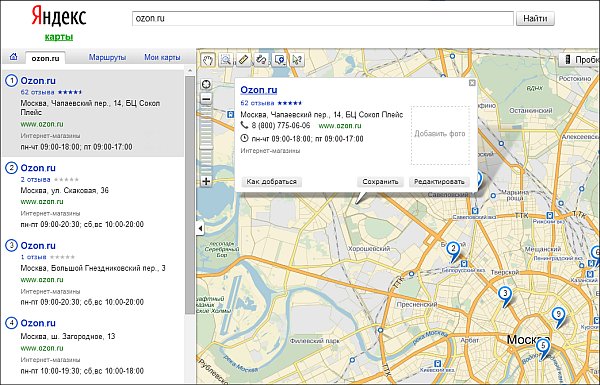
2. Для интернет-магазинов начинать стоит с Schema.org/Product, тем более, что ее поддерживает не только Google, но и новая партнерская программа Яндекса для разметки товаров. В разделе контактов (обычно это одна страница) стоит внедрить сразу две разметки: Organization от Schema.org и микроформат hCard. C их помощью можно участвовать в партнерской программе Яндекса: попасть в справочник и улучшить ответы не только в поиске, но и на Яндекс.Картах.

3. Для корпоративных сайтов пока можно обойтись только страницей контактов с советами из п.2.